Since our work in class was so upbeat and playful last week, I thought it might be interesting to see if I could make something a little more serious for homework. With all the news about Syria lately, it was a natural choice of subject.
I originally started with the full canvas flashing shades of red when the mouse was clicked, then layered large text, then added the numbers counting in the background. I ended up having to choose between the flashing background and the counting effect because of the layering of the elements over each other, and I decided the counting background was more impactful.
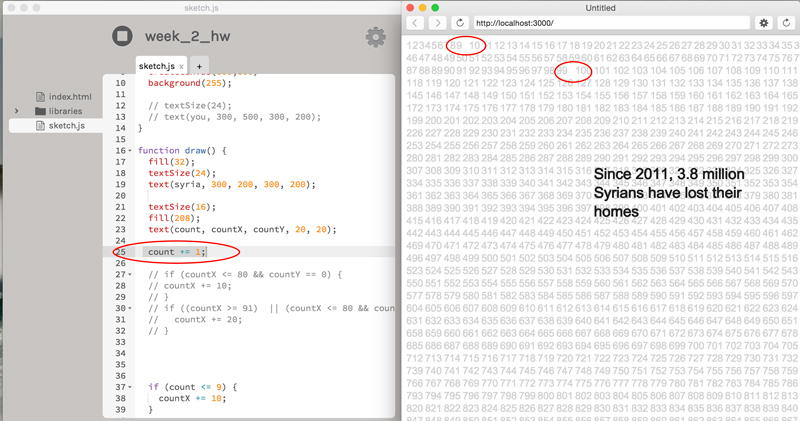
It took me a while to get the spacing right for the numbers because they need more width as they grow. At first I based my loops on the X width (see screen shot below), then I realized I could do it in a much simpler way by basing the X width on the integer, rather than the other way around. 
I also had some problems ordering my elements. I originally had the count increment (count += 1) placed above the if statements, just because I had written it in that order. After a while I realized it was adding extra space between integers whenever a new digit came into play (9 – 10; 99 – 100; 999 – 1000). Moving the count increment down to the bottom of the section solved the problem.

In order to create the random dark number, I originally just used “random,” then realized it didn’t return integers only, so it wasn’t working. I learned to use “floor” to return an integer.
See the piece in action. Here’s my final code:

